1
/
の
5
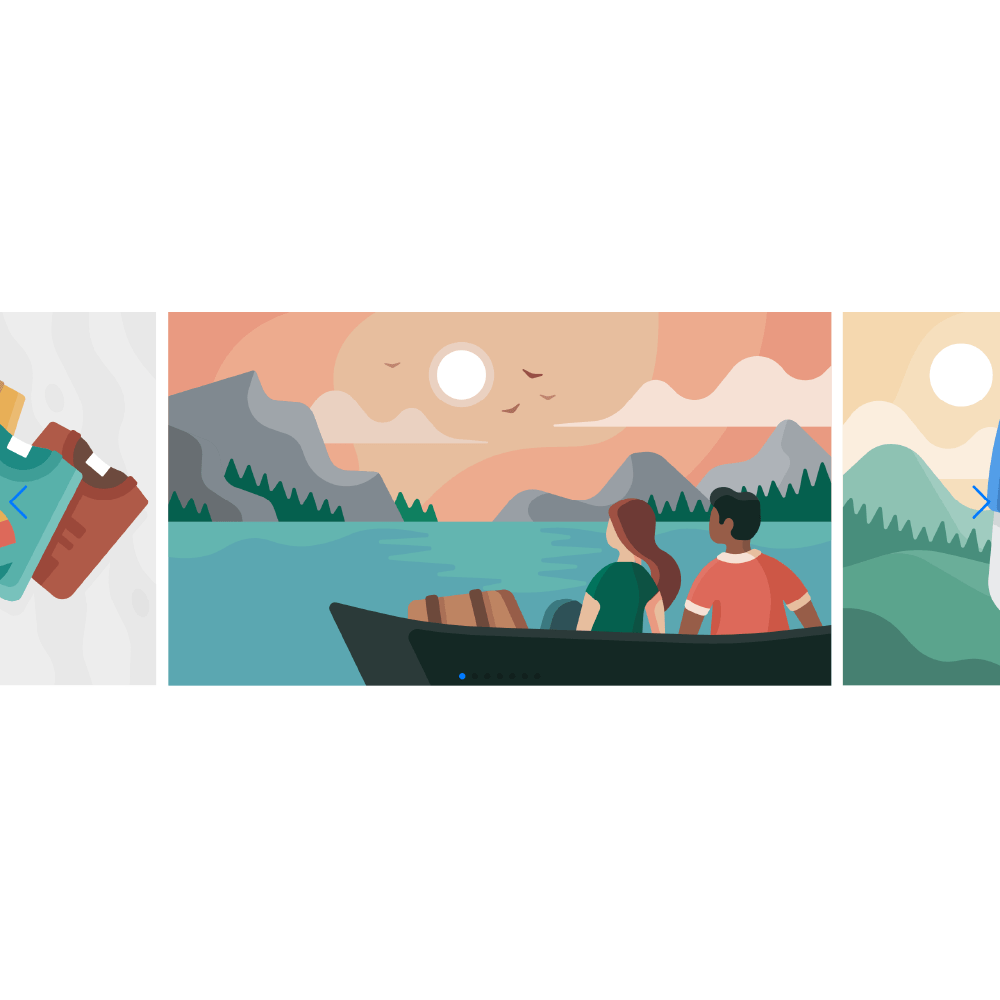
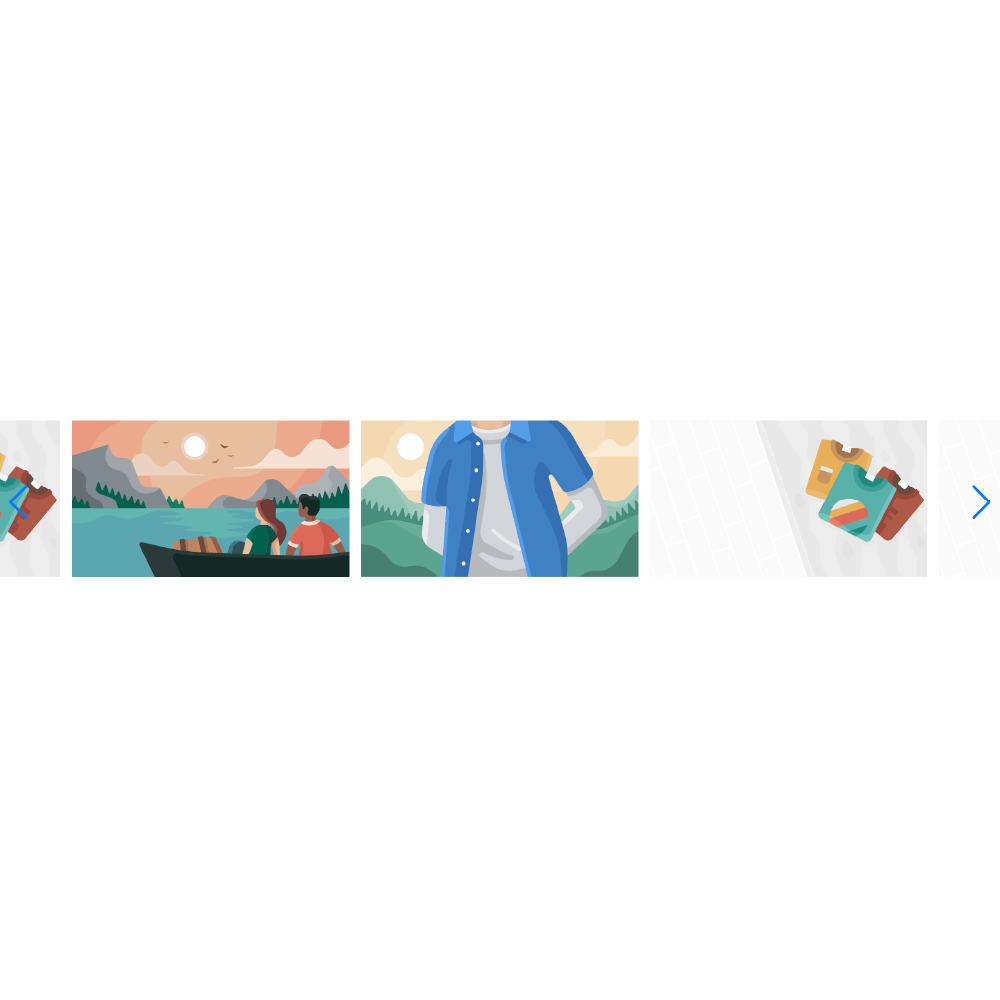
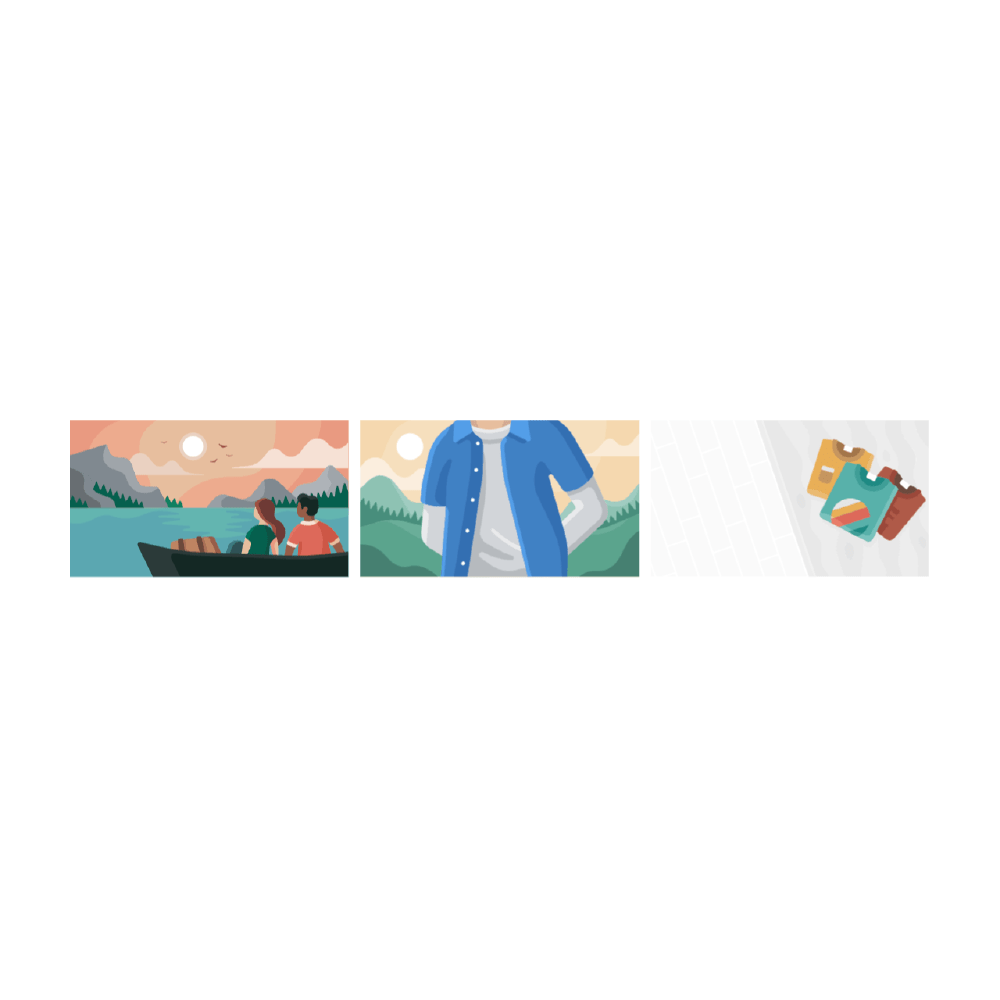
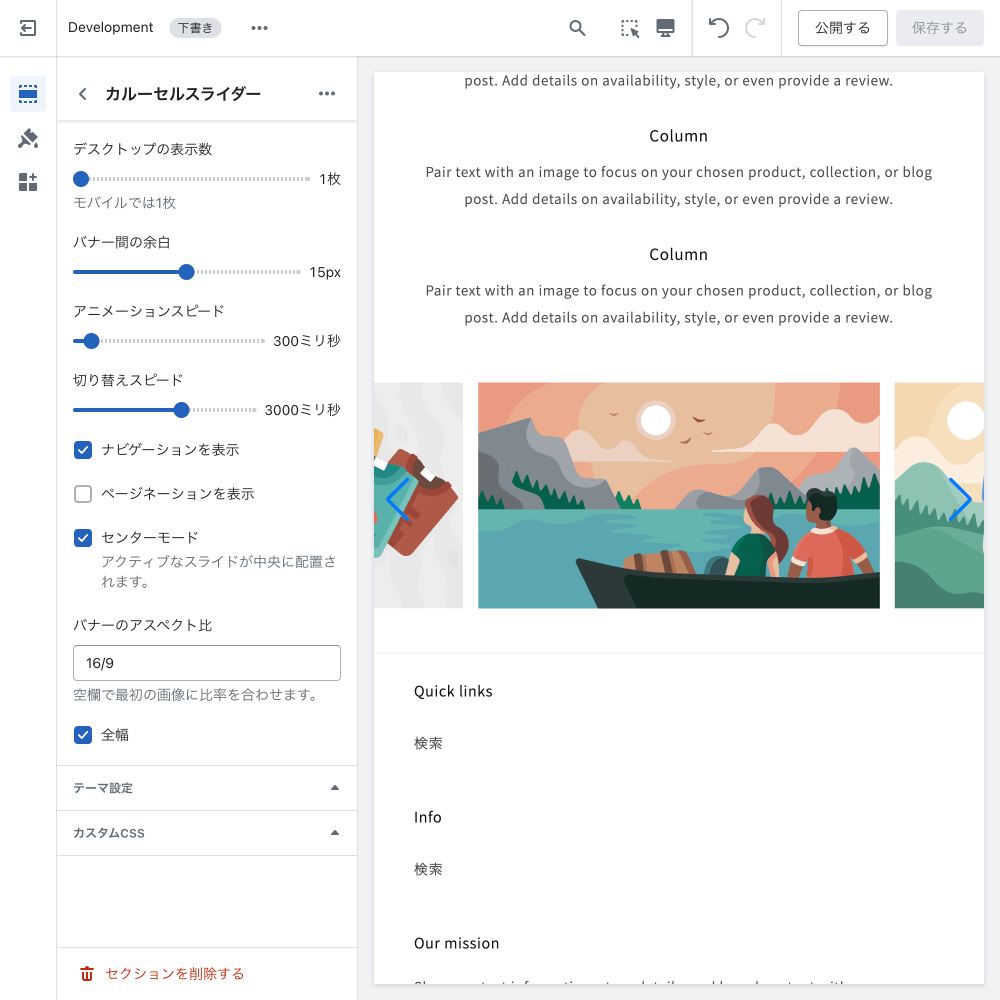
【Shopify】jQuery不要!Swiperを使ったカルーセルスライダーを実装
【Shopify】jQuery不要!Swiperを使ったカルーセルスライダーを実装
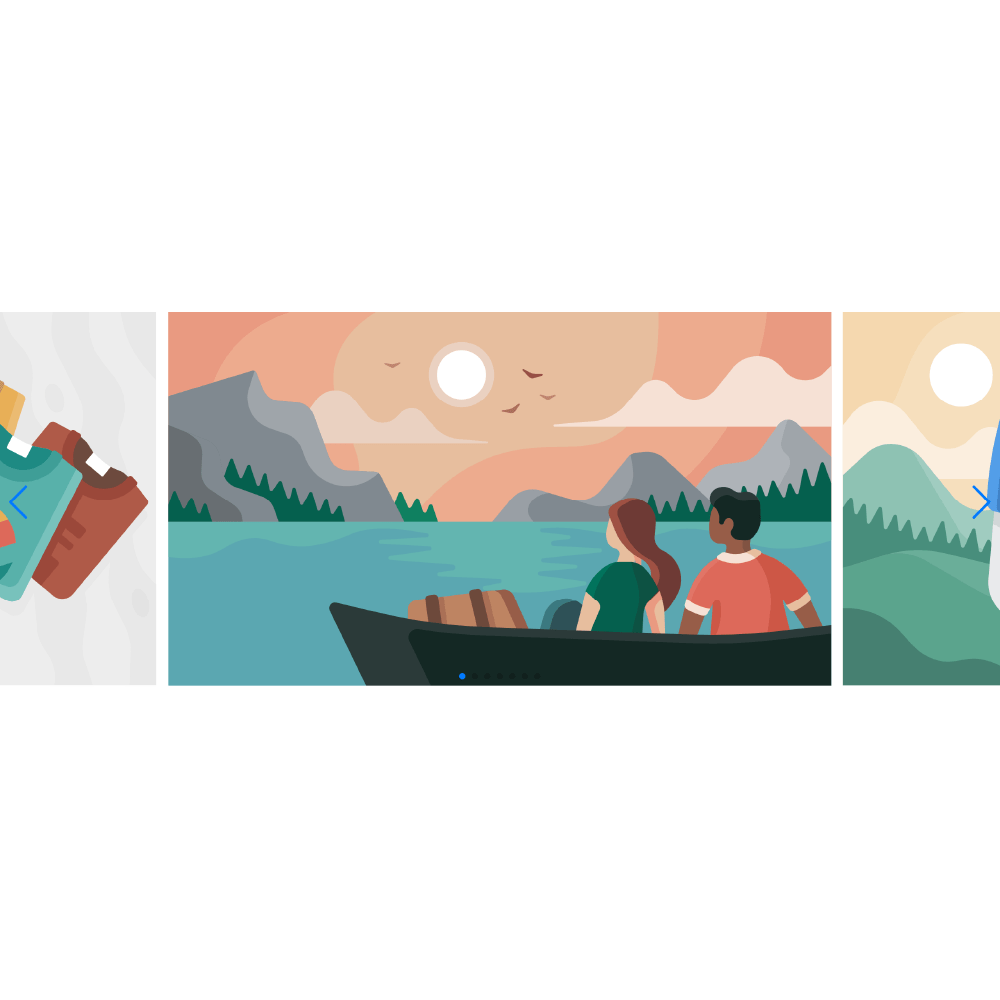
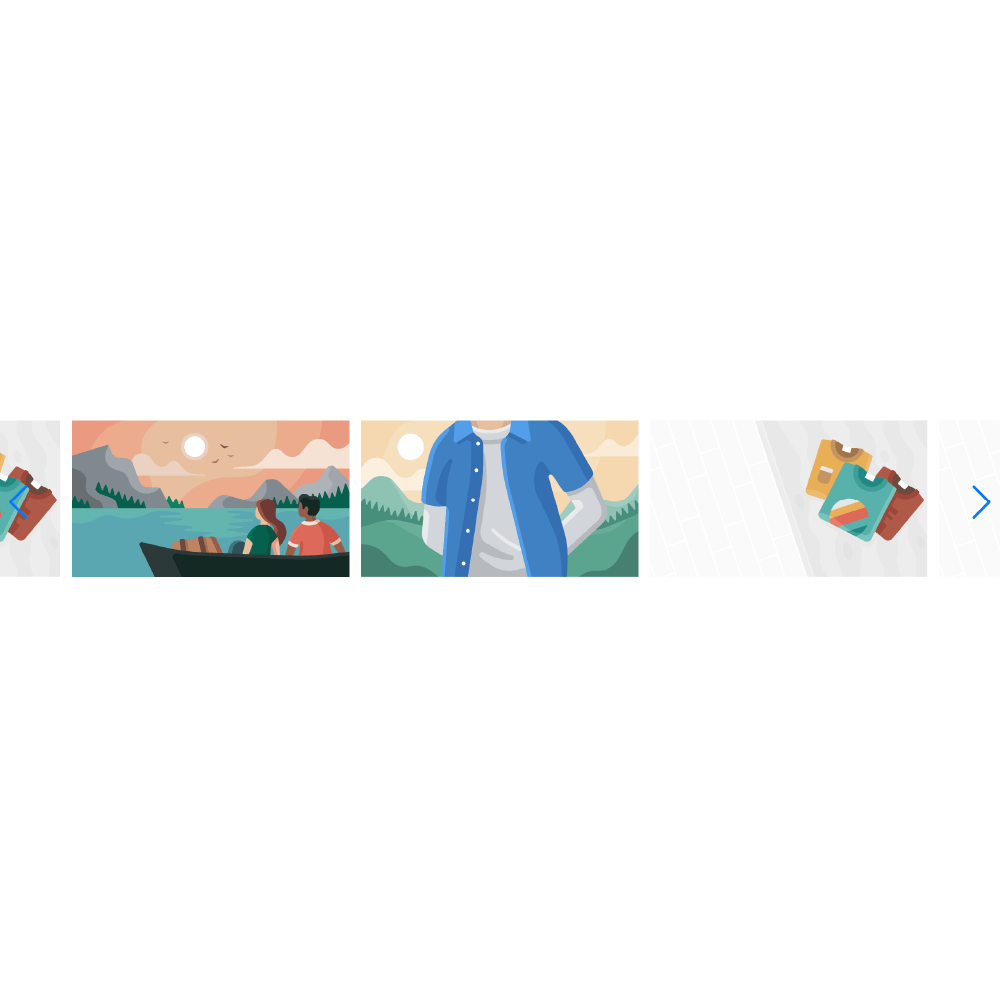
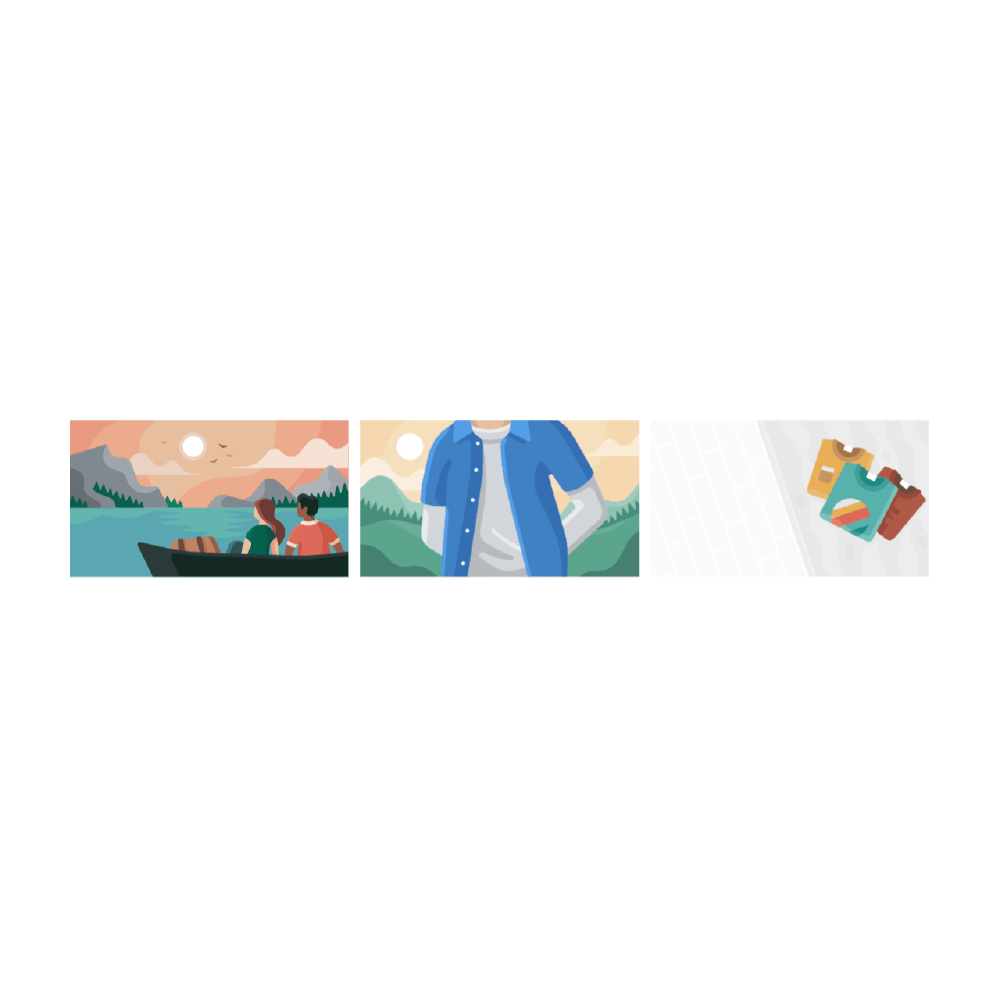
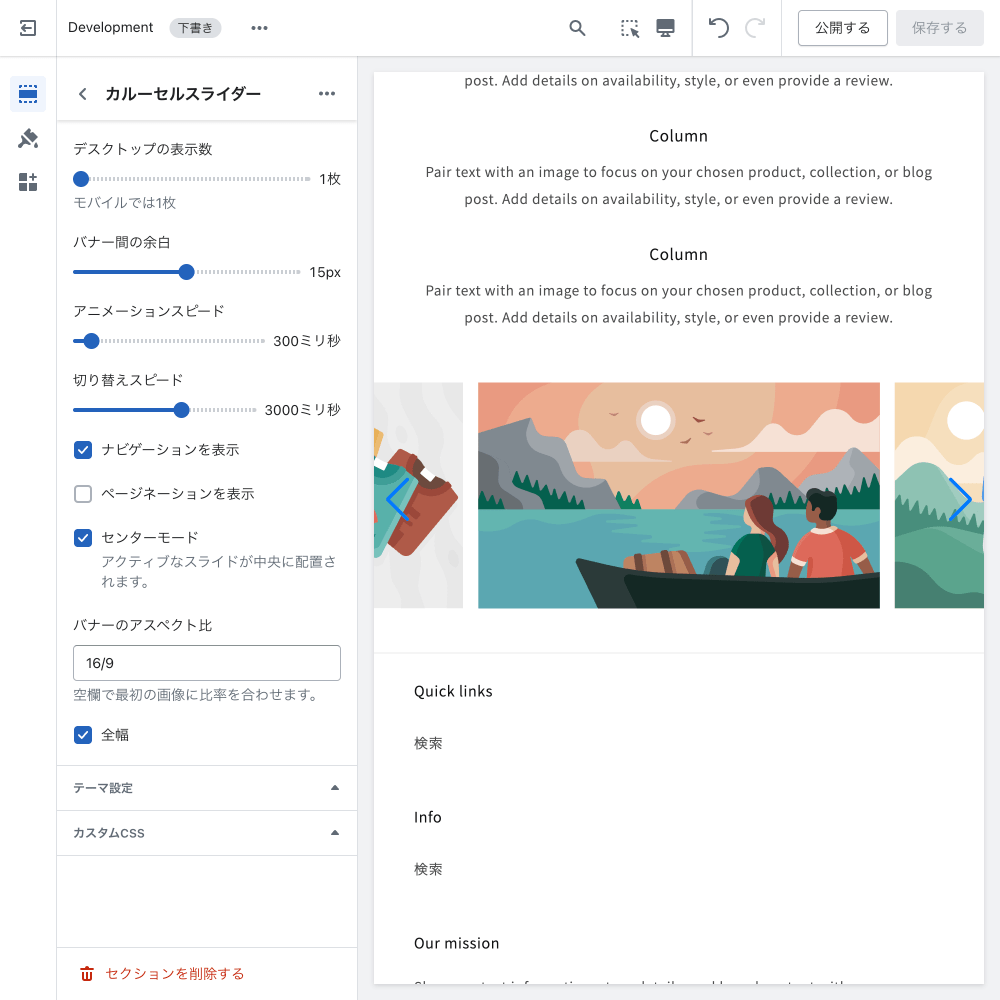
jQuery非依存のSwiperを使って、カルーセルバナースライダーを実装します。
ほとんどのShopifyのテーマにはスライダー機能がついていますが、画像にリンクを貼るだけのシンプルなものや、複数枚のバナーを並べるものがなかったりします。
jQuery非依存で多機能なJSライブラリ「Swiper.js」を使って実装すれば、軽量で快適なカルーセルバナースライダーが実装できます。
難易度:3.0
- EASY
- NORMAL
- HARD
必要なスキル
- HTML
- CSS
- JAVASCRIPT
- LIQUID
カスタマイズ代行料金
通常価格
¥33,000
通常価格
セール価格
¥33,000
単価
/
あたり
/税込
実装方法は無料で閲覧できますが、実装が難しい方はカスタマイズ代行を承ります。
受取状況を読み込めませんでした