1
/
の
1
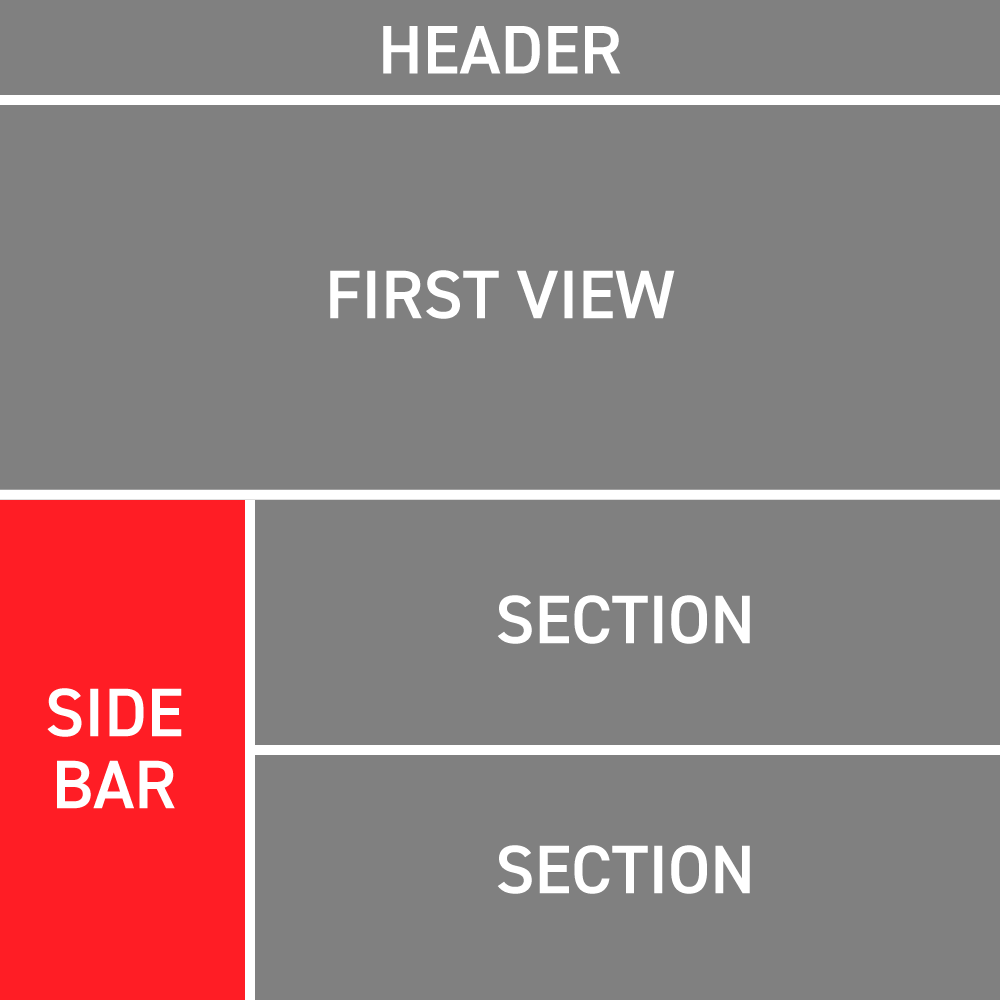
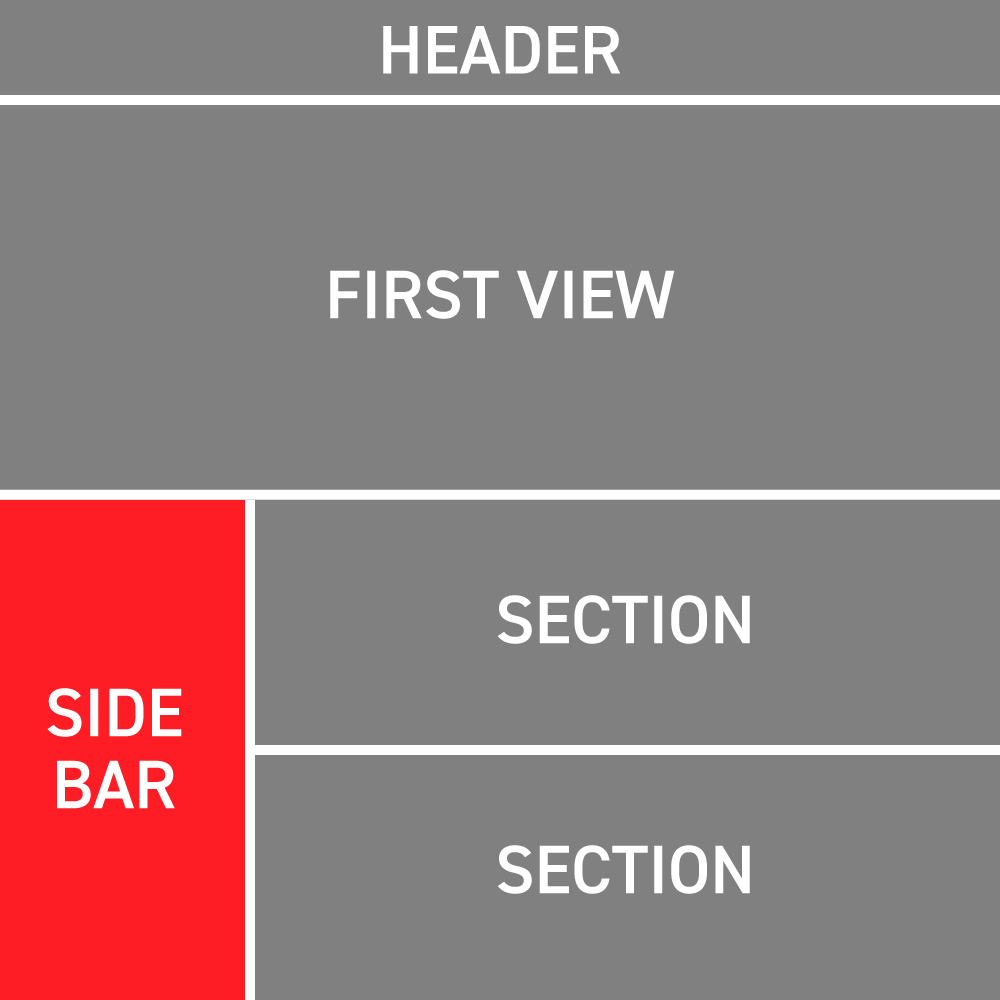
【Shopify】回遊性向上に最適!ショップに機能的なサイドバーを実装
【Shopify】回遊性向上に最適!ショップに機能的なサイドバーを実装
機能的なサイドバーナビゲーションを実装して、デスクトップビューの回遊性を向上!
Shopifyのテーマでサイドバーナビゲーション付きのテーマは少数です。
セクションを追加してく構造だという理由もありますが、現在のウェブサイト構築はモバイルファーストが基本なので、デスクトップ用のサイドバーは必要ないのでしょう。
ただし、商材によってはモバイルよりもデスクトップからのアクセスが多いショップも多数ありますし、大手ショッピングサイトやモールのデスクトップビューではサイドバー付きが殆どです。
そこで、Shopifyサイトをサイドバー付きにカスタマイズする方法をご紹介します。
難易度:4.0
- EASY
- NORMAL
- HARD
必要なスキル
- HTML
- CSS
- Liquid
カスタマイズ代行料金
通常価格
¥66,000
通常価格
セール価格
¥66,000
単価
/
あたり
/税込
実装方法は無料で閲覧できますが、実装が難しい方はカスタマイズ代行を承ります。
受取状況を読み込めませんでした