テンカにログインすると、このカスタマイズ方法が見られます。
今すぐテンカメンバーズに無料登録してログインしてください。
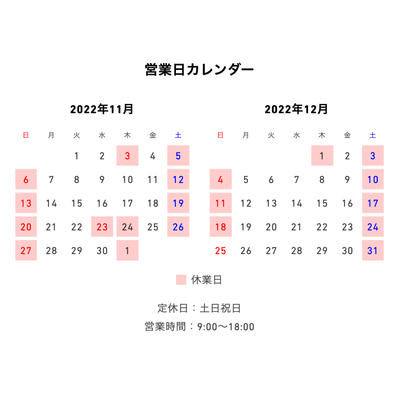
営業日カレンダーを実装するチュートリアル

カスタマイザーで編集可能なピュアリキッドの営業日カレンダーが実装できます
日本のECでは当たり前なのに、意外とShopifyにない機能が「営業日カレンダー」。
休業日をお知らせするのに必要と感じる店舗も多いはず。
iframeを貼り付けたり、Javascriptで書き出す方法が一般的ですが、デザインが残念だったり、JSファイルを編集しなければならなかったりして使い勝手が悪いので、極力Liquidだけで実装する方法を考えてみました。
このカスタマイズでは以下の機能と特徴を備えています。
- jQuery不要
- JSライブラリ不要
- アプリ不要
- 日本の祝日対応
- カスタマイザーで設定可能
- デザインカスタマイズ可能
- 臨時営業・休業対応
- 週始め制御可能