商品ページを編集
商品タイプを登録
商品ページ編集画面の「商品タイプ」を登録します。
※すでに登録済みの場合は省略して構いません。
「タイプ」と「カスタムタイプ」とありますが、標準化された商品タイプに該当タイプがない場合に「カスタムタイプ」として登録することができます。
ただし、Googleなどのアプリやチャネルを設定する場合は「カスタムタイプ」だけではうまく同期できない為、両方登録するのをお勧めします。
詳しくは以下をご覧ください。
→ 商品タイプ

このように両方登録した場合でも、Shopifyではカスタムタイプが優先的に出力されます。
このカスタマイズではこのタイプが「カテゴリ名」という扱いとなります。
コレクションを作成
登録した「商品タイプ」と同じタイトル名でコレクションを作成します。
両方登録した場合は「カスタムタイプ」と同名で作成してください。

「商品タイプ」「が右と一致」でタイトルと同名の商品タイプ名を入力し条件とします。
必要に応じて説明文やハンドル、コレクション画像などを登録してください。
詳しい作り方や設定はShopifyヘルプセンターにてご確認ください。
このコレクションページが「カテゴリページ」という扱いになります。
登録した商品タイプと同じ数だけコレクションを作成してください。
また、カテゴリに親子関係を持たせたい場合は、親カテゴリに条件を複数登録します。
例えば「トップス」で親カテゴリを作りたい場合、それぞれの条件で子カテゴリを作成した上で、「いずれかの条件」にチェックを入れ該当する商品タイプを全て登録します。

メニューを登録
メニューの設定画面にて「メニューを追加する」より新規メニューを作成し、先程作成したコレクションを全て登録し保存じます。

親カテゴリと子カテゴリは全て登録。孫カテゴリまで作ってる場合はそれらも全て登録してください。
親子関係を持たせて出力する方法にはハンドルで分岐する方法もありますが、この方法が最も簡単です。
テーマを編集
商品ページのliquidを編集
商品ページに商品タイプを出力させます。
商品名の上か下あたりが一般的ですね。
サイトのデザインに合わせて実装してください。
出力させたい場所に以下のコードを貼り付けてください。
<p class="product-type">
{%- liquid
for collection in collections
if collection.title == product.type
assign collection_url = collection.url
endif
endfor
if collection_url
echo product.type | link_to: collection_url
else
echo product.type
endif
-%}
</p>このコードを説明しますと、商品タイプと同名のコレクションがある場合はリンク付きで出力され、無い場合はテキストのみが出力されます。
クラス名やHTML構造はご自由に変更してください。
セクション設定に追記してブロック化するのも良いかと思います。
ただし、登録してあるコレクションの数が1000以上の場合はForループが正常に動作しない為、この方法は使えない場合がありますのでご注意ください。
カテゴリメニューを出力
階層化されたカテゴリメニューを出力させたい場所に、以下のコードを貼り付けます。
<nav class="category-nav" role="navigation">
<ul class="link-list">
{% for link in linklists.category.links %}
<li class="link-item">
{{ link.title | link_to: link.url }}
{% if link.links != blank %}
<ul class="childlink-list">
{% for childlink in link.links %}
<li class="childlink-item">
{{ childlink.title | link_to: childlink.url }}
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>一見複雑に分岐されているように見えますが、構造はいたってシンプル。
子カテゴリがある場合は各<a>タグに隣接して出力されます。
後はCSSでデザインを調整すれば完成ですので、構造やクラス名などはテーマに合わせて編集してください。
構造に合わせて孫メニューまで設定しても良いですね。
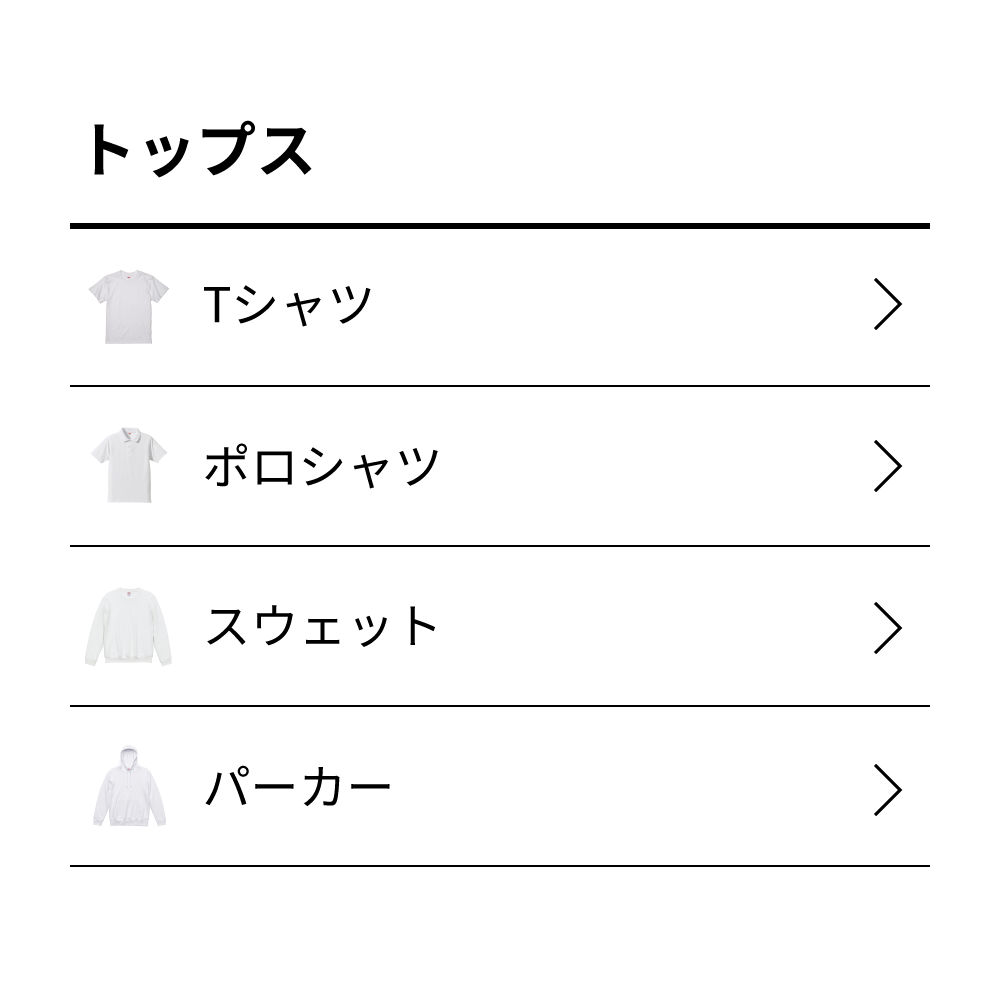
メニューにアイコン画像を出力
コレクション画像やメタフィールドを併用すれば、子カテゴリにのみアイコン画像を付けたりできます。
<nav class="category-nav" role="navigation">
<ul class="link-list">
{% for link in linklists.category.links %}
<li class="link-item">
{{ link.title | link_to: link.url }}
{% if link.links != blank %}
<ul class="childlink-list">
{% for childlink in link.links %}
<li class="childlink-item">
{%- assign collection_handle = childlink.url | split: '/' | last -%}
<a href="{{ childlink.url }}">
{{ collections[collection_handle].image | image_url: width: 32, height: 32, crop: 'center' | image_tag }}
{{ childlink.title }}
</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>10〜14行目のハイライト部分だけ変更しました。
メニューリンクよりハンドルを抽出し、そのハンドルからコレクションにアクセスしてコレクション画像を引っ張ってきます。
前提として、コレクション画像(正方形)が全て登録されているものとします。
また、コレクションハンドルは英数字じゃないと正しく出力されないのでご注意ください。
後はクラスを付けたりしてCSSでお好みのデザインにしてください。