テンカにログインすると、このカスタマイズ方法が見られます。
今すぐテンカメンバーズに無料登録してログインしてください。
お問い合わせフォームをカスタマイズして動的に項目を増やす方法のチュートリアル

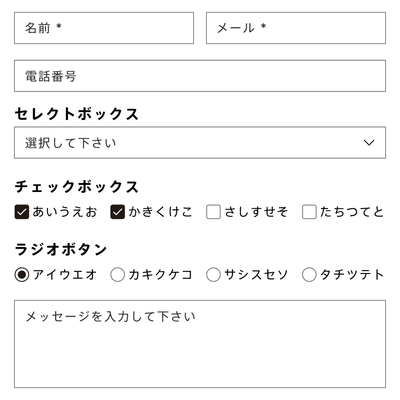
お問い合わせフォームをカスタマイズして、セレクトボックスやチェックボックス、ラジオボタンを動的に追加・編集する方法
Shopifyのコンタクトフォームはデフォルトで、名前とメール、電話番号、メッセージの入力欄しかありません。
基本的には「name="contact[○○○]"」を付け加えれば項目追加できますが、テーマファイルを編集する必要があるので、後から項目を変更したい場合はある程度のスキルが必要です。
ここでご紹介するカスタマイズ方法を実装すれば、コンタクトフォーム内の各項目をブロック化し、カスタマイザーで動的に追加・編集できる仕様になります。